Home Todos os Posts Oito maneiras de combinar fontes [Parte 2/3]
Oito maneiras de combinar fontes [Parte 2/3]
Postado em 12/04/2011
Vamos continuar com a nossa série "Oito maneiras de combinar fontes". Esta é a segunda parte. Se você não leu a primeira, leia agora.
Baseado no artigo “Eight Ways to Combine Typefaces”, do blog Webdesigner Depot.
Menu
Oito Maneiras de Combinar Fontes [Parte 1/3]
Oito Maneiras de Combinar Fontes [Parte 2/3]
Use cores para unir tudo
Quando você estiver combinando fontes muito diferentes, use a mesma cor em todas elas, o visual vai ficar mais uniforme.
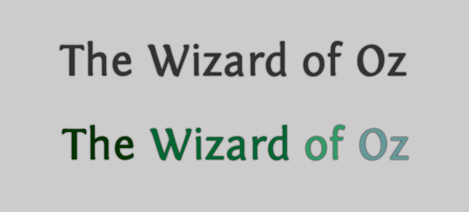
No exemplo abaixo, onde os dois textos são exatamente os mesmos, percebemos a diferença pelas cores. Enquanto o texto de cima apresenta uma unidade entre si, o de baixo parece ter sido desenhado por uma criança em um jardim de infância.

Isso mostra a importância do uso das cores similares se você está desconsiderando vários aspectos das regras de design. Agora, se você quiser fazer o contrário, ou seja, criar um contraste maior em fontes parecidas, você deve utilizar mais cores, ou algum efeito de cor.

Usar diferentes cores em um único texto pode proporcionar um visual melhor. No exemplo acima, foram usadas as fontes Fontin e Fontin Sans, que são duas fontes diferentes, mas muito parecidas.
Proporções similares
A proporção é provavelmente o item mais importante a ser considerado, especialmente em se tratando de textos em uma única linha (como em um título ou logo). Fontes proporcionalmente similares se encaixarão mais facilmente e parecerão mais uniformes do que fontes com variações de proporção.
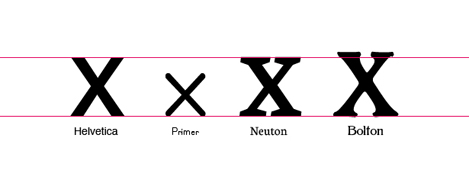
A maneira mais fácil de verificar a proporção das fontes é comparar os tamanhos da letra “x”. Fontes nas quais o “x” têm tamanhos similares têm proporções similares. Veja na imagem abaixo que a fonte Helvetica e a Neuton têm os “x” com tamanhos praticamente idênticos.

Percebemos também que a fonte Bolton possui o “x” muito mais alto do que os outros, e a fonte Primer possui o “x” muito mais baixo. Cheque também as outras letras para verificar a proporção, mas a letra “x” certamente é um bom começo.
Você também vai querer verificar a largura das fontes. Teste a largura com as fontes mais largas como “m”, “w” ou “o”, assim como as mais estreitas também como a “t”, “f” ou “j”. Para maior compatibilidade, as fontes também devem ter larguras similares.
Pesos similares
Fontes com pesos radicalmente diferentes podem trabalhar juntas, mas é mais interessante quando utilizamos fontes de pesos similares.
O problema de se usar fontes com pesos muito diferentes é que, geralmente, as fontes mais leves tornam-se “apagadas” visualmente. Essa diferença fica ainda mais forte quando é usada uma fonte pesada no título e uma leve no corpo de texto.
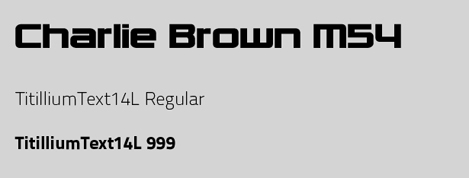
Veja o texto abaixo. A fonte do título (Charlie Brown M54) tem um destaque muito grande e acaba “apagando” a fonte do corpo do texto (TitilliumText14L Regular).

Aumentar o tamanho da fonte do corpo de texto pode ser uma solução para esta diferença não ficar tão grande, mas isso limita as suas opções de estilos de design. O melhor mesmo é escolher fontes que têm pesos similares (negrito em uma fonte deve ser igual ao negrito da outra etc.).
Não ignore as combinações simples de fontes
Existem muitas combinações de fontes por aí, incluindo fontes da mesma família. Fontes como a Fontin (e a Fontin Sans) podem fazer uma ótima combinação que criará um visual interessante.
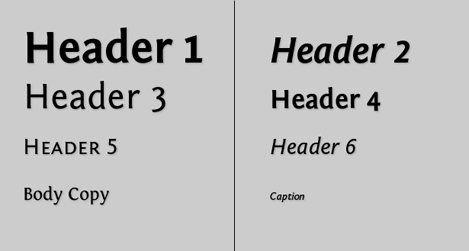
Abaixo são mostrados vários exemplos de como fontes da mesma família podem criar um visual muito bom. Pelo fato de serem baseadas na mesma família de fontes, você não precisa se preocupar com criação de conflitos entre elas.

Gostou? Ainda tem a última parte da série, logo nós postaremos. Aproveite para comentar.
Gráfica Atual Card
https://blog.atualcard.com.br
+ Conecte-se
Tags:Corel Draw, Criação, design, dicas, fontes, impressão, tipografia
Gostou dessa matéria? Então compartilha.
-
Muito bom. Faço um informativo com 8 páfginas para a faculdade de emfermagem onde estudo e gostaria de usar uma fonte diferente do arial, e outras comuns. Podes me indicar uma percebo qaue aquelas com serifa são legais.
Obrigado-
Bom dia, Rogério.
Obrigado pelo elogio. Sim, as fontes serifadas são boas, principalmente em textos com muitas linhas, pois ela facilita a leitura. Mas você pode também misturar fontes com e sem serifa, basta seguir as dicas dos nossos artigos e outras dicas encontradas na internet. Procure por algum site de fontes, eles contém várias fontes que, inclusive, em alguns casos, você pode baixar gratuitamente.
Abraços e bons negócios.
-
-
Amigo verifique nao é FontE e sim apenas FONT , T Mudo , Valeu pelo post, bacana lembrar o povo =D
abraço.
nem logomarca ,é só marca rs-
Olá Batiman. “Font” é um termo utilizado na língua inglesa. Em português, é “Fonte” mesmo.
A questão do termo “logomarca” realmente é bastante polêmica, mas costumamos utilizar aqui os termos “marca” e “logo” (logotipo) com mais frequência.Obrigado pelo comentário.
Abraços e bons negócios.
-
-
Gostei do post! muito bom parabéns!
“Use logo, use logotipo ou use até marca. Mas parem de usar logomarca. É uma invenção brasileira sem sentido algum.”
-
Pra você “ Batiman´´, que quiz corrigir o termo Fonte ao qual vc. diz que está errado afirmando que é Font c/ T mudo, então te digo o seguinte:
Nunca ouvi falar em “ Batiman´´ e sim Batman, do Inglês “Bat ( morcego) e man ( homem ), neste caso sim vc. poderia ter usado o seu “T´´ MUDO, e como vc falou: Bacana lembrar o povo pra vc. também…..
Valeu !!!!!!!!! -
olá b(BATIMAN)eu sou tipógrafo por profissão e desde que estudei a nomenclatura a palavra correta é fonte mesmo.talvez vc não saiba pq acha que tudo que é escrito e divulgago na net já está correto…engano seu
abraço, para vc o prf. tibúrcio,sai da caverna(batiman) pra clarear o conhecimento
Assuntos Relacionados

Corte especial: O segredo de um diferencial dos cartões de visita

Seja mais criativo em 10 minutos…

Porta a Porta – Rio de Janeiro


